Revaluating Mobile Strategy
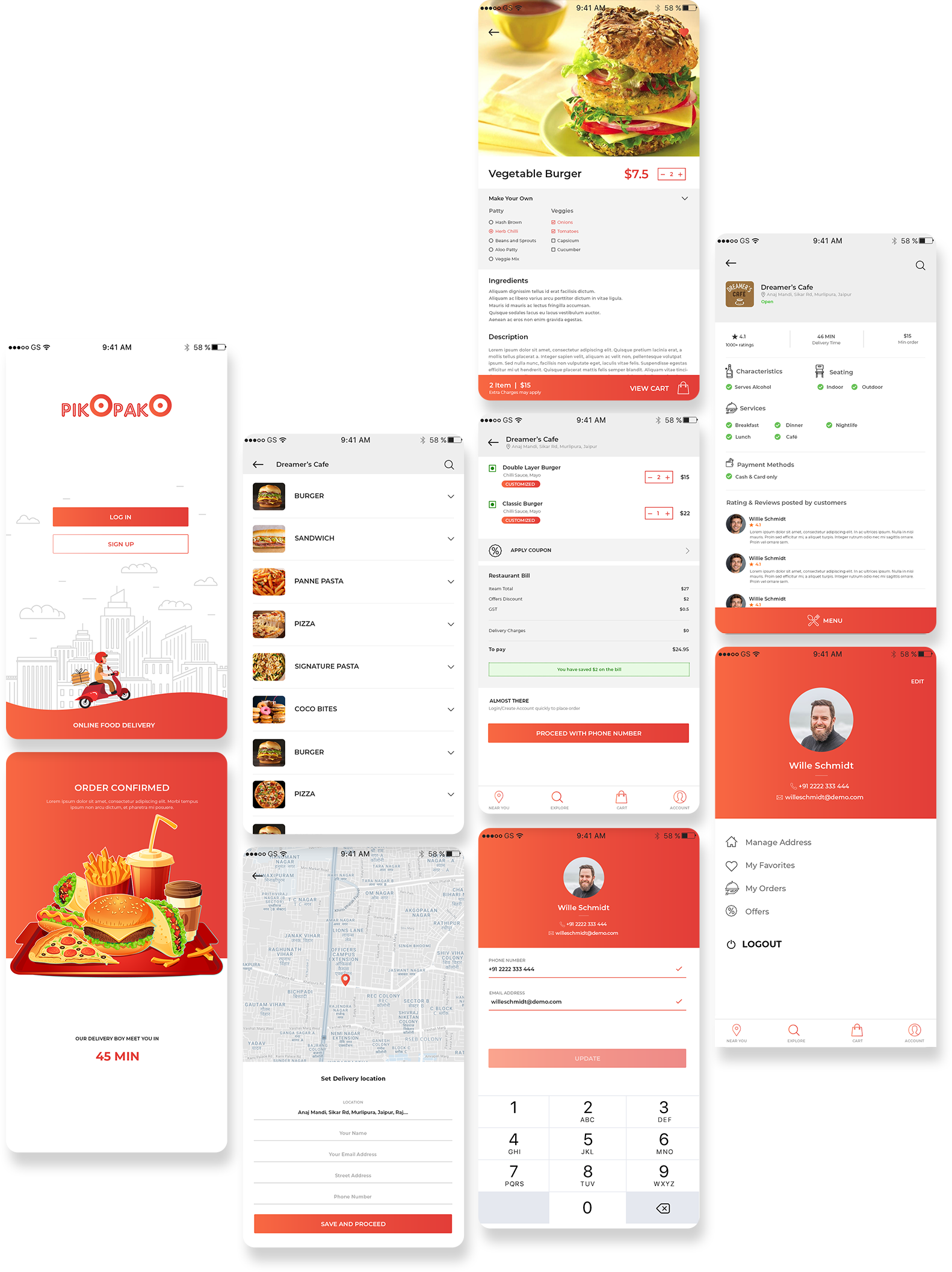
Piko pako is free food delivery mobile app that can help the end-users to get sumptuous food delivered at their doorsteps. Powered by great API, the app provides you the detailed listing of eating joints, restaurants, and hotels in and around your vicinity. You can choose directly from the menu and place the order.
The app also offers real-time order tracking details. You can set your favorite foods and restaurants in the app for easy and early ordering. You can even check the past order history.

Restaurant Owner
Through the Piko Pako, users can select their choice of pizza crust and order it from within the mobile app, while making the payment through the app itself. Users can even track the live status of their order from within the app itself.
-
Add / Edit Food Listing
-
Price Management
-
Order Management
-
Deliver Order On Time
-
Pay Commission
Customer
-
Place Order
-
Restaurant Details
-
Currents Offers
-
Online payment
-
Rewards, loyalty,
and coupons
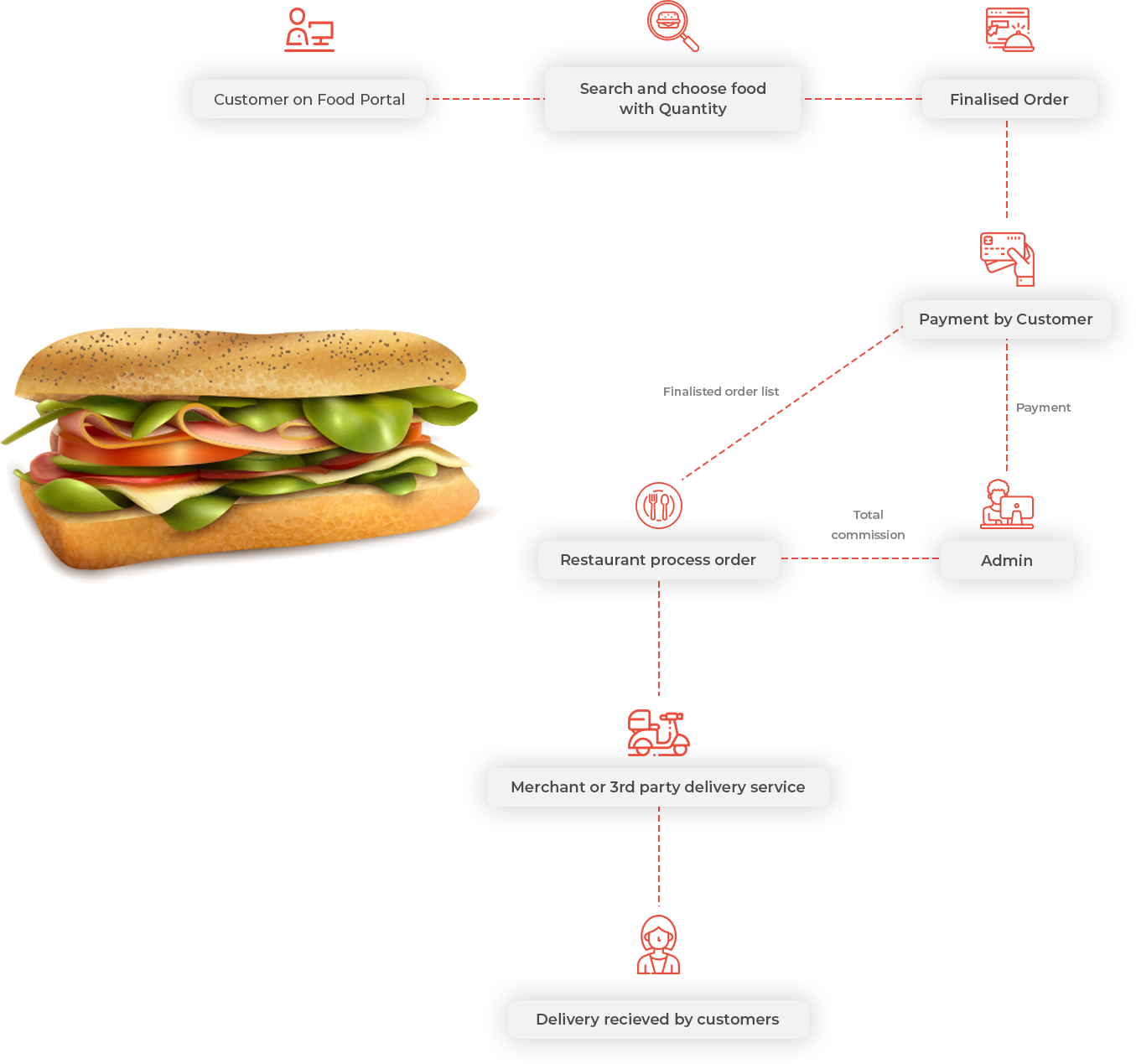
What does the system do?

Mood boards & Style guides
We used a bright and vibrant color palette in the app and website, as it catered to an audience that belonged to varied age bracket
# f86843
# e33e39
# 000000
Typography
The combination of images and texts that were set in the Mood board and Style Guide across all the app screen were kept in line with the easy to order and track brand image that Piko Pako aims to achieve.
Thin , Medium , SemiBold , Bold , Black
Medium Italic , SemiBold Italic , Bold Italic
Museo 300 , Museo 500 , Museo 700
Mood boards & Style guides
Once we identified the issues that the users were facing and the app screens they were leaving the app from, the next stage was to look back at the Piko Pako app wireframe. While, we did not touch upon the user flow of Piko Pako app as the flow is what the users are most acquainted with, we looked back at prototype on the designing front.

User Interface
Since the app and website is about quick selection and easy checkout, we planned our UI design approach in the same way. Using the right combination of font and image sizes, we were able to remove all elements of distraction from the pages, making the flow quick and easy.

Challenges
To handle Multiple Offers
When the restaurant owner adds any food for sell, it happens that multiple user can make offers on that particular food. Even the user and restaurant owner can counter offer on that food. So it was a challenging task for our developers to display every offer and counter offer on that food list in English and German language. To solve this problem we display offer on food detail screen after that we redirect that user to another screen where users or restaurant owner can review offers and make a proper counter offer.
Multiple Filter Option
A client wanted to set filtering options to search food by specific restaurant, Price range, Favorite food. to manage every filter at a single time was a little bit tough task for our iOS developer. After integrated some technical logic, they manages every filter successfully.
To Display Nearest Restaurant on a List
As per Client demand, after filtering process user can see a list that displays nearby restaurant owner with different profiles. To fetch nearby restaurant owner by tracking the user’s entered location is one issue which faced by our developers during app/web development.
Technologies Used
Lee Firth
Nov. 2017
“I still use their website as an example of the quality work that my firm can deliver.”
Jarrod Gray
Jan. 2019
"Their goal is to make the customer happy no matter how difficult the job."
Anna Thomas
July 2018
"Without a doubt, they did a great job. They achieved my particular vision of what I wanted."